728x90
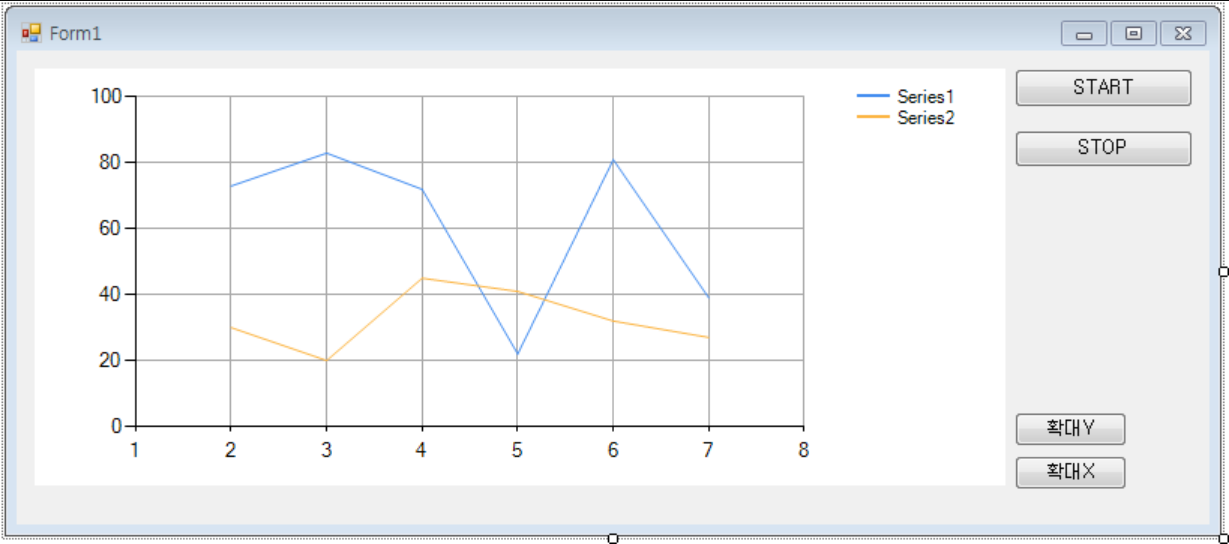
[C#]실시간차트
//chart 컨트롤
//chart의 series : fast line
//타이머 컨트롤
//타이머 컨트롤의 interval : 10ms
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Collections;
using System.Windows.Forms.DataVisualization.Charting;
namespace chart_test
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
//Y축 값을 무작위로 변환 하기 위해 램덤 클래스 사용
private Random random = new Random();
//private int pointIndex = 0;
//private int pointIndex2 = 0;
private long count = 0;
//시스템 타이머 선언
//그러나 일반 타이머를 사용해도 차이가 없음
//이 프로그램에서는 컨트롤 타이머 사용
System.Timers.Timer timer;
//폼 로드시 타이머 설정
private void Form1_Load(object sender, EventArgs e)
{
//시스템 타이머 객체 생성
timer = new System.Timers.Timer();
//타이머 간격 10ms
timer.Interval = 10;
//타이머 동작 설정
timer.Elapsed += new System.Timers.ElapsedEventHandler(timer_Elapsed);
}
//컨트롤 타이머 사용시의 동작
private void timer1_Tick(object sender, EventArgs e)
{
//Chart에 값을 하나 출력
//X좌표는 0, Y좌표는 2000에서 5000사이의 램덤값
//옆으로 밀려나가면서 실시간 그래프를 구현
chart1.Series[0].Points.AddXY(0, random.Next(2000, 5000));
chart1.Series[1].Points.AddXY(0, random.Next(2000, 5000));
//X축의 최대값인 1000에 도달하면 0번값을 하나씩 지움
if (chart1.Series[0].Points.Count > 1000)
{
chart1.Series[0].Points.RemoveAt(0);
chart1.Series[1].Points.RemoveAt(0);
}
//차트의 X축간격 100, Y축간격 1000
chart1.ChartAreas[0].AxisX.Interval = 100;
chart1.ChartAreas[0].AxisY.Interval = 1000;
//차트의 X축 최소값과 최대값, Y축 최소값과 최대값
chart1.ChartAreas[0].AxisX.Minimum = 0;
chart1.ChartAreas[0].AxisX.Maximum = 1000;
chart1.ChartAreas[0].AxisY.Minimum = 0;
chart1.ChartAreas[0].AxisY.Maximum = 7000;
//########################################################################################
//scrollbar
//########################################################################################
//AxisX
// Set scrollbar enable
chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = true;
// Set scrollbar size
//스크롤 막대 크기는 5픽셀에서 20픽셀 사이여야 합니다.
chart1.ChartAreas[0].AxisX.ScrollBar.Size = 20;
// Show small scroll buttons only
chart1.ChartAreas[0].AxisX.ScrollBar.ButtonStyle = System.Windows.Forms.DataVisualization.Charting.ScrollBarButtonStyles.All;
// Scrollbars position
chart1.ChartAreas[0].AxisX.ScrollBar.IsPositionedInside = true;
// Change scrollbar colors
chart1.ChartAreas[0].AxisX.ScrollBar.BackColor = Color.LightGray;
chart1.ChartAreas[0].AxisX.ScrollBar.ButtonColor = Color.Gray;
chart1.ChartAreas[0].AxisX.ScrollBar.LineColor = Color.Black;
//AxisY
// Set scrollbar enable
chart1.ChartAreas[0].AxisY.ScrollBar.Enabled = true;
// Set scrollbar size
//스크롤 막대 크기는 5픽셀에서 20픽셀 사이여야 합니다.
chart1.ChartAreas[0].AxisY.ScrollBar.Size = 20;
// Show small scroll buttons only
chart1.ChartAreas[0].AxisY.ScrollBar.ButtonStyle = System.Windows.Forms.DataVisualization.Charting.ScrollBarButtonStyles.All;
// Scrollbars position
chart1.ChartAreas[0].AxisY.ScrollBar.IsPositionedInside = true;
// Change scrollbar colors
chart1.ChartAreas[0].AxisY.ScrollBar.BackColor = Color.LightGray;
chart1.ChartAreas[0].AxisY.ScrollBar.ButtonColor = Color.Gray;
chart1.ChartAreas[0].AxisY.ScrollBar.LineColor = Color.Black;
}
private void _start_Click(object sender, EventArgs e)
{
//컨트롤 타이머 시작
timer1.Start();
//시스템 타이머 시작
//timer.Start();
}
private void _stop_Click(object sender, EventArgs e)
{
//컨트롤 타이머 중지
timer1.Stop();
//시스템 타이머 중지
//timer.Stop();
}
#region 시스템 타이머 사용
//델리게이트 사용
delegate void TimerEventFiredDelegate();
void timer_Elapsed(object sender, System.Timers.ElapsedEventArgs e)
{
BeginInvoke(new TimerEventFiredDelegate(Work));
}
//시스템 타이머 사용시의 동작
private void Work()
{
//수행해야할 작업(UI Thread 핸들링 가능)
//Chart에 값을 하나 출력
//X좌표는 0, Y좌표는 2000에서 3000사이의 램덤값
//옆으로 밀려나가면서 실시간 그래프를 구현
chart1.Series[0].Points.AddXY(0, random.Next(2000, 3000));
chart1.Series[1].Points.AddXY(0, random.Next(2000, 3000));
//X축의 최대값인 1000에 도달하면 0번값을 하나씩 지움
if (chart1.Series[0].Points.Count > 1000)
{
chart1.Series[0].Points.RemoveAt(0);
chart1.Series[1].Points.RemoveAt(0);
}
//차트의 X축간격 100, Y축간격 1000
chart1.ChartAreas[0].AxisX.Interval = 100;
chart1.ChartAreas[0].AxisY.Interval = 1000;
//차트의 X축 최소값과 최대값, Y축 최소값과 최대값
chart1.ChartAreas[0].AxisX.Minimum = 0;
chart1.ChartAreas[0].AxisX.Maximum = 1000;
chart1.ChartAreas[0].AxisY.Minimum = 0;
chart1.ChartAreas[0].AxisY.Maximum = 7000;
//########################################################################################
//scrollbar
//########################################################################################
//AxisX
// Set scrollbar enable
chart1.ChartAreas[0].AxisX.ScrollBar.Enabled = true;
// Set scrollbar size
chart1.ChartAreas[0].AxisX.ScrollBar.Size = 10;
// Show small scroll buttons only
chart1.ChartAreas[0].AxisX.ScrollBar.ButtonStyle = System.Windows.Forms.DataVisualization.Charting.ScrollBarButtonStyles.All;
// Scrollbars position
chart1.ChartAreas[0].AxisX.ScrollBar.IsPositionedInside = true;
// Change scrollbar colors
chart1.ChartAreas[0].AxisX.ScrollBar.BackColor = Color.LightGray;
chart1.ChartAreas[0].AxisX.ScrollBar.ButtonColor = Color.Gray;
chart1.ChartAreas[0].AxisX.ScrollBar.LineColor = Color.Black;
//AxisY
// Set scrollbar enable
chart1.ChartAreas[0].AxisY.ScrollBar.Enabled = true;
// Set scrollbar size
chart1.ChartAreas[0].AxisY.ScrollBar.Size = 10;
// Show small scroll buttons only
chart1.ChartAreas[0].AxisY.ScrollBar.ButtonStyle = System.Windows.Forms.DataVisualization.Charting.ScrollBarButtonStyles.All;
// Scrollbars position
chart1.ChartAreas[0].AxisY.ScrollBar.IsPositionedInside = true;
// Change scrollbar colors
chart1.ChartAreas[0].AxisY.ScrollBar.BackColor = Color.LightGray;
chart1.ChartAreas[0].AxisY.ScrollBar.ButtonColor = Color.Gray;
chart1.ChartAreas[0].AxisY.ScrollBar.LineColor = Color.Black;
}
#endregion
private void _zoominX_Click(object sender, EventArgs e)
{
//X축 확대
chart1.ChartAreas[0].AxisX.ScaleView.Zoom(40, 60);
}
private void _zoominY_Click(object sender, EventArgs e)
{
//Y축 확대
chart1.ChartAreas[0].AxisY.ScaleView.Zoom(40, 60);
}
}
}
출처 : https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=madosa3000&logNo=220654353939
'개발언어 > C#' 카테고리의 다른 글
| [C#] Chart 사용법 요약 (0) | 2023.03.27 |
|---|---|
| [C#] 실시간 라인 차트(그래프) 만들기 3 (0) | 2023.03.27 |
| [C#] 실시간 라인 차트(그래프) 만들기 1 (0) | 2023.03.27 |
| [C#] Delay 함수. Thread Sleep 대신 쓸만함. (0) | 2023.02.22 |
| C#을 사용한 마이크 오디오 액세스 (0) | 2023.02.21 |


