출처 : ehpub.co.kr/windows-forms-c-1-2-form-%EC%86%8D%EC%84%B1/
Windows Forms 응용 프로그램을 만들 때 Form 이나 컨트롤의 속성을 설정하거나 가져오기 등의 작업을 수행할 때가 많습니다.
Form의 속성에는 배경 색상이나 폰트처럼 시각적인 모양이나 창의 스타일 등의 다양한 것들로 구성하고 있습니다. 그리고 Microsoft Visual Studio 에서는 속성 창을 통해 손쉽게 편집할 수 있는 기능을 제공하고 있습니다. 물론 개발자가 코드 상에서 속성 값을 설정하거나 가져오는 코드를 작성할 수도 있습니다.

[그림 1.10] 속성 창 [메뉴]=>[보기]=>[속성 창] 을 선택하면 속성 창이 뜹니다. 개발자는 Form의 속성과 자식 컨트롤의 속성이나 이벤트 핸들러를 등록할 때 속성 창을 사용할 수 있습니다.

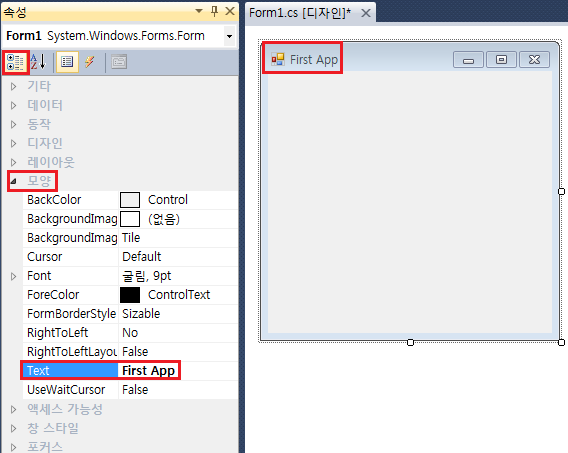
[그림 1.11] 속성 창의 컨트롤 속성 창은 솔루션 탐색기에서 선택한 노드에 따라 구성 요소가 바뀝니다. [그림 1.11]은 솔루션 탐색기에서 Form1.cs 노드를 선택하였을 때의 속성 창의 일부입니다.
속성 창에는 콤보 박스(1)에서 자신이 원하는 개체를 선택할 수 있습니다. 현재는 자식 컨트롤을 배치하지 않았기 때문에 Form1 개체만 항목에 존재합니다.
속성 창에는 속성(4), 이벤트 핸들러(5), 속성 페이지(6)를 편집할 수 있습니다. 속성 페이지는 솔루션 탐색기에서 프로젝트 노드나 솔루션 노드를 선택하였을 때만 나오며 폼과 관련이 없으므로 설명을 생략할게요.
속성 창에서 속성 버튼이나 이벤트 핸들러 버튼을 선택하였을 때 종류 별로 배치(2)하거나 알파벳 순으로 배치(3)할 수 있습니다.

[그림 1.12] 속성 창에 다양한 모습다음은 속성창에 나타나는 Form 클래스의 속성입니다.
| 속성명 | 기본값 | 설명 |
| (Name) | Form1 | 개체를 참조하는 변수 이름 |
| AcceptButton | null | 엔터를 쳤을 때 동작하는 버튼 |
| AccessibleDescription | string.Empty | 접근성 클라이언트에서 기본 동작 |
| AccessibleName | string.Empty | 접근성 클라이언트에서 이름 |
| AccessibleRole | Default | 접근성 클라이언트에서 컨트롤 타입 |
| AllowDrop | False | 마우스로 드래그 드롭을 허용할 지 여부 |
| AutoScaleMode | Font | 자동 크기 조절 모드 |
| AutoScroll | False | 자동 스크롤 여부 |
| AutoScrollMargin | 0,0 | 자동 스크롤 여백(width, height) |
| AutoScrollMinSize | 0,0 | 자동 스크롤 최소 크기(width,height) |
| AutoSize | False | AutoSizeMod에 따라 자동 크기 조절 |
| AutoSizeMode | GrowOnly | 자동 크기 조정 모드 |
| AutoValidate | 상속값 | 자동 유효성 검사 모드 |
| BackColor | Contorl | 배경 색상 |
| BackgroundImage | null | 배경 이미지 |
| BackgroudImageLayout | Tile | 배경 이미지 배치 |
| CancelButton | null | ESC 키를 눌렀을 때 동작하는 버튼 |
| CausesValidation | True | 포키스가 왔을 때 유효성 검사 |
| ContextMenuStrip | null | 컨텍스트 메뉴 |
| ControlBox | True | 폼의 캡션 표시줄에 컨트롤 상자 표시 |
| Cursor | Default | 커서 |
| DoubleBuffered | False | 그리기에 이중 버퍼링 사용 |
| Enabled | True | 사용자와 상호 작용 가능 |
| Font | 굴림,9pt | 폰트 |
| ForeColor | ControlText | 전경 색상 |
| FormBorderStyle | Sizable | 폼의 테두리 스타일 |
| HelpButton | False | 폼의 캡션 표시줄에 도움말 버튼 표시 |
| Icon | (기본값) | 아이콘 |
| ImeMode | NoContol | 입력기 모드 |
| IsMdiContainer | False | 다중 문서 인터페이스의 컨테이너 |
| KeyPreview | False | 컨트롤에 키 이벤트 전달 전에 수신 |
| Location | (0,0) | 좌상단 좌표(X,Y) |
| MainMenuStrip | null | 메인 메뉴 |
| MaximizeBox | True | 폼의 캡션 표시줄에 최대화 버튼 |
| MaximumSize | (0,0) | 최대화크기(width,height)
(0,0)은 제한 없음 |
| MinimizeBox | True | 폼의 캡션 표시줄에 최소화 버튼 |
| MinimumSize | (0,0) | 최소화 크기(width,height) |
| Opacity | 1.0(100%) | 투명도 |
| Padding | (0,0,0,0) | 컨트롤의 안쪽 여백
(Left,Top,Right,Bottom) |
| RightToLeft | No | 오른쪽에서 왼쪽으로 쓰는 글꼴 사용 |
| RightToLeftlayout | False | 오른쪽에서 왼쪽으로 배치 |
| ShowIcon | True | 캡션 표시줄에 아이콘 표시 |
| ShowInTaskbar | True | 폼이 작업 표시줄에 표시 |
| Size | (300,300) | 폼의 크기(width, height) |
| SizeGripStyle | Auto | |
| StartPosition | 기본위치 | 폼을 띄울 때 시작 위치 |
| Tag | null | 태그(자유롭게 사용) |
| Text | 자동부여 | 폼의 캡션 줄에 표시할 타이틀 |
| TopMost | False | 최상위 윈도우 |
| TransparencyKey | 폼의 투명하게 보이게 할 색상 | |
| UseWaitCursor | False | 대기 커서를 사용 |
| WindowState | Normal | 폼을 최소화,최대화, 보통 크기 여부 |
개발자가 속성 창을 통해 속성을 지정하면 마법사에 의해 Form1.Designer.cs 파일에 개발자가 지정한 속성으로 설정하는 코드를 작성합니다. 이와 같은 편의 기능은 개발자가 논리적인 작업에 집중할 수 있게 도와주기 위함입니다.
'개발언어 > C#' 카테고리의 다른 글
| [C#] (강의) 1.Forms 개요2 (0) | 2021.04.12 |
|---|---|
| [C#] (강의) 1.Forms 개요 (0) | 2021.04.12 |
| [C#] 개인키 인증서 (정리하기) (0) | 2021.04.02 |
| [C#] listview drag & drop 설정 (0) | 2021.04.01 |
| [C#] config 파일을 AppData 폴더에 두고 설정값 읽기 및 쓰기 (0) | 2021.03.29 |

